Lien vers le tutoriel original : http://alignedleft.com/tutorials/d3/making-a-scatterplot
Faire un nuage de points
Dernière mise à jour le 30 décembre 2012
Jusqu’ici on a seulement dessiné des barres à partir de données simples - juste un ensemble à une dimension de nombres.
Mais lorsque vous avez deux ensembles de valeurs à tracer ensemble, il vous faut une seconde dimension. Le nuage de point est un type courant de visualisation qui représente deux ensembles de valeurs correspondantes sur deux axes différents : horizontal et vertical, x et y.
Les données
Comme vous l’avez vu dans Types de données, vous pouvez être assez flexible dans la manière de structurer vos données. Pour notre nuage, je vais utiliser un tableau de tableaux. Le premier tableau contiendra un élément pour chaque “point” de donnée. Chacun de ces éléments “point” seront eux-aussi des tableaux, avec seulement deux valeurs : une pour la valeur x, et une pour la valeur y.
var dataset = [
[5, 20], [480, 90], [250, 50], [100, 33], [330, 95],
[410, 12], [475, 44], [25, 67], [85, 21], [220, 88]
];Rappelez-vous, les crochets [] signifient un tableau, donc des crochets imbriqués [[]] signifient un tableau dans un tableau. Nous séparons les éléments d’un tableau avec des virgules, donc un tableau qui contiendrait trois tableaux ressemblerait à ça : [[],[],[]]
On pourrait réécrire notre ensemble de données pour qu’il soit plus facile à lire, comme ça :
var dataset = [
[ 5, 20 ],
[ 480, 90 ],
[ 250, 50 ],
[ 100, 33 ],
[ 330, 95 ],
[ 410, 12 ],
[ 475, 44 ],
[ 25, 67 ],
[ 85, 21 ],
[ 220, 88 ]
];Maintenant vous pouvez voir que chacune de ces dix entrées correspond à un point dans notre visualisation. Avec l’entrée [5, 20], par exemple, on utilisera 5 pour la valeur de x, et 20 pour la valeur de y.
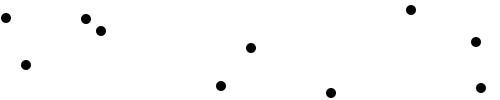
Le nuage de points
Réutilisons la plupart de code de nos expériences avec le graphique à barres, notamment la partie qui crée l’élément SVG :
// Crée l'élément SVG
var svg = d3.select("body")
.append("svg")
.attr("width", w)
.attr("height", h);Cependant, plutôt que de créer des rectangles rects, on créera un cercle circle pour chaque point de donnée :
svg.selectAll("circle")
.data(dataset)
.enter()
.append("circle")Également, plutôt que de spécifier les attributs de rect x, y, width, et height, nos circles ont besoin de cx, cy, et r :
.attr("cx", function(d) {
return d[0];
})
.attr("cy", function(d) {
return d[1];
})
.attr("r", 5);
Voilà le nuage de points en action.
Notez comment on accède aux valeurs des données et comment on les utilise pour les valeurs cx et cy. Lorqu’on utlise function(d), D3 assigne automatiquement la valeur courante à d dans votre fonction. Dans notre cas, la valeur courante est un des petits tableaux dans notre tableau dataset qui les englobe.
Lorsque d est un tableau de valeurs (et pas juste une valeur comme 3.14159), vous devez utiliser la notation crochets pour accéder à ses valeurs. D’où return d[0] et return d[1], plutôt que return d. Ces deux expressions retournent, respectivement, la première et la seconde valeur du tableau.
Par exemple, dans le cas de notre premier point [5, 20], la première valeur (position 0 dans le tableau) est 5, et la seconde valeur (position 1 dans le tableau) est 20. Ce qui nous donne :
d[0] retourne 5
d[1] retourne 20Au fait, s’il vous arrive un jour d’avoir besoin d’accéder à une valeur précise de notre ensemble de données (disons en dehors de D3), vous pouvez le faire en utilisant la notation crochets. Par exemple :
dataset[5] retourne [410, 12]Vous pouvez enchaîner les crochets pour accéder à des valeurs dans des tableaux imbriqués :
dataset[5][1] retourne 12Vous ne me croyez pas ? Jetez encore un oeil à notre nuage de points, ouvrez votre console JavaScript, et tapez dataset[5] ou dataset[5][1] et voyez ce qui se passe.
Taille
Peut-être voulez-vous que vos cercles soient de différentes tailles, que leur rayon corresponde à leur valeur y. Plutôt que de définir toutes les valeurs r comme valant 5, essayez :
.attr("r", function(d) {
return Math.sqrt(h - d[1]);
});
Ce n’est ni joli ni particulièrement utile, mais ça illustre comment vous pourriez utiliser d, avec la notation crochets, pour faire référence aux données et définir r en fonction.
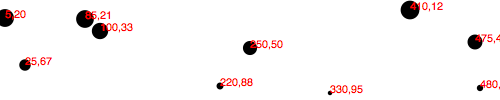
Étiquettes (labels)
Étiquettons nos points avec des éléments text. Je vais adapter le code de notre graphique à barres, à commencer par :
svg.selectAll("text")
.data(dataset)
.enter()
.append("text")Jusqu’ici, ça regarde tous les éléments text dans le SVG (il n’y en a encore aucun), puis ça ajoute un nouvel élément text pour chaque point de donnée. Utilisez la méthode text() pour spécifier le contenu de chaque élément :
.text(function(d) {
return d[0] + "," + d[1];
})C’est le désordre, mais restez avec moi. Encore une fois, on utilise function(d) pour accéder à chaque point de donnée. Ensuite, dans la fonction, on utilise et d[0] et d[1] pour récupérer les deux valeurs dans ce point de donnée qui est un tableau.
Les symboles +, lorsqu’ils sont utilisés avec des chaînes de caractères, comme les virgules entre guillemets ”,”, agissent comme des opérateurs de concaténation. Donc ce que nous dit réellement cette ligne de code c’est : Prends les valeurs de d[0] et d[1] et assemble les avec une virgule au milieu. Le résultat final devrait être quelque chose comme 5,20 ou 25,67.
Ensuite, on spécifie où le texte devrait se placer avec les valeurs x et y. Pour l’instant, utilisons juste d[0] et d[1], les mêmes valeurs que pour la position du circle.
.attr("x", function(d) {
return d[0];
})
.attr("y", function(d) {
return d[1];
})Enfin, ajoutons un peu de style typographique :
.attr("font-family", "sans-serif")
.attr("font-size", "11px")
.attr("fill", "red");
Prochains pas
Normallement, certains concepts de base de D3 deviennent clairs : Chargez les données, générer de nouveaux éléments, et utiliser les valeurs des données pour en dériver des valeurs pour les attributs de ces éléments.
Et pourant l’image ci-dessus est à peine passable en tant que visualisation de données. Le nuage de points est difficile à lire, et le code n’est pas flexible. Pour être honnête, on ne s’est pas vraiment amélioré par rapport à l’assistant de graphiques — gag — d’Excel !
Ne vous inquiétez pas : D3 est bien plus cool que l’assistant de graphiques d’Excel (sans mentionner Clippy), mais générer un graphique clinquant et intéractif impliquent d’amener nos compétences en D3 au niveau supérieur. Pour devenir flexible en ce qui concerne nos données, on apprendra à utiliser les échelles de D3. Pour rendre notre nuage plus facile à lire, on apprendra à utiliser les générateurs d’axe et les étiquettes d’axe. Après cela, on pourra rendre les choses intéractives et on apprendra comment mettre à jour les données à la volée.