Lien vers le tutoriel original : http://alignedleft.com/tutorials/d3/fundamentals
Les fondamentaux
Dernière mise à jour le 30 décembre 2012
Travailler avec D3 requiert une connaissance des concepts suivants.
HTML
Le langage de balisage hypertext (Hypertext Markup Language) est utilisé pour structurer du contenu pour les navigateurs. La page HTML la plus simple ressemble à cela :
<html>
<head>
<title>Titre de la page</title>
</head>
<body>
<h1>Titre de la page</h1>
<p>C'est un paragraphe vraiment intéressant.</p>
</body>
</html>DOM
Le Document Object Model se réfère à la structure hiérarchique de l’HTML. Chaque balise est un élément, et l’on se réfère aux éléments qui l’entourent en termes humains : parents, enfants, frères / soeurs (siblings), ancêtres et descendants. Dans le code HTML ci-dessus, body est l’élément parent de ses deux éléments enfants h1 et p (qui sont tous les deux des éléments frères). Tous les éléments de la page sont des descendants de html.
Les navigateurs analysent (parse) le DOM pour donner du sens au contenu de la page.
CSS
Les feuilles de style en cascade (Cascading Style Sheets) sont utilisées pour styliser la présentation visuelle des pages HTML. Une feuille CSS simple ressemble à ceci :
body {
background-color: white;
color: black;
}Les styles CSS se composent de sélecteurs et de règles. Les sélecteurs identifient les éléments spécifiques auxquels on applique un style :
h1 /* Sélectionne les titres de niveau 1 */
p /* Sélectionne les paragraphes */
.caption /* Sélectionne les éléments avec la classe "caption" */
#subnav /* Sélectionne l'élément qui à l'ID "subnav" */Les règles sont des propriétés qui, cumulées, composent les styles :
color: pink;
background-color: yellow;
margin: 10px;
padding: 25px;On connecte les sélecteurs et les règles avec des accolades :
p {
font-size: 12px;
line-height: 14px;
color: black;
}D3 utilise les sélecteurs CSS pour identifier les éléments sur lequels il opère, il est donc important de comprendre comment les utiliser.
Les règles CSS peuvent être inclues directement dans la section head du document, de cette manière :
<head>
<style type="text/css">
p {
font-family: sans-serif;
color: lime;
}
</style>
</head>ou stockées dans une fichier externe qui a pour extension .css, puis référencé dans la section head du document :
<head>
<link rel="stylesheet" href="style.css">
</head>JavaScript
JavaScript est un langage de scripting dynamique qui peut indiquer au navigateur de modifier une page après qu’elle ait été chargée.
Les scripts peuvent être inclus directement dans le code HTML, entre deux balises script
<body>
<script type="text/javascript">
alert("Hello, world!");
</script>
</body>ou stockés dans un fichier séparé, référencé quelque part dans le code HTML (la plupart du temps dans la section head) :
<head>
<title>Page Title</title>
<script type="text/javascript" src="myscript.js"></script>
</head>Outils de développement
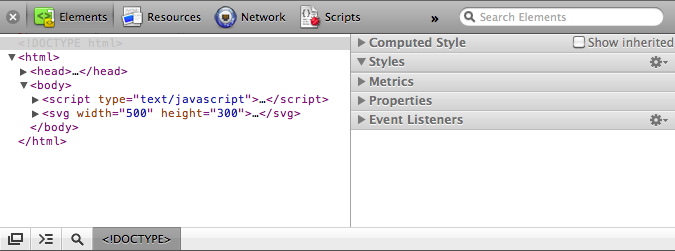
Habituez-vous aux outils de développement de votre navigateur. Dans un navigateur Webkit (comme Safari ou Chrome), vous pouvez ouvrir l’inspecteur web qui ressemble à cela :

“Afficher le code source de la page” vous permet de voir le code HTML original alors que l’inspecteur web vous permet de voir l’état actuel du DOM. C’est utile car votre code va modifier dynamiquement des éléments du DOM. Dans l’inspecteur web vous pouvez voir les éléments au fur et à mesure qu’ils changent. Vous utiliserez aussi la console JavaScript pour débugger votre code. Apprenez en plus sur le débuggage HTML, CSS et JavaScript à l’aide de l’inspecteur web (en).
SVG
D3 est le plus à son avantage lorsqu’on affiche des graphiques vectoriels adaptables (Scalable Vector Graphics / SVG). SVG est un format d’image basé sur XML. Ce qui veut dire qu’une image SVG ressemble à du langage balisé simple, comme du HTML. En fait, un code SVG peut être inclus directement dans n’importe quel document HTML. Les navigateurs le supportent depuis des années (à part Internet Explorer qui a mis plus de temps) mais il n’a été réellement mis en lumière que récemment.
Voilà un petit cercle que je vous ai codé dans cette page :
<svg width="50" height="50">
<circle cx="25" cy="25" r="22"
fill="blue" stroke="gray" stroke-width="2"/>
</svg>Allez-y, cliquez droit dessus : ce n’est pas une image ! Zoomer (Ctrl + “+” ou Ctrl + la molette) et vous verrez que ça s’adapte à l’échelle sans soucis, comme est sensé le faire un graphique vectoriel.
Vous n’êtes pas obligés d’utiliser SVG avec D3, mais vous vous rendrez vite compte que SVG propose une palette de représentations visuelles que n’offre aucun élément HTML.