Lien vers le tutoriel original : http://alignedleft.com/tutorials/d3/adding-elements
Ajouter des éléments
Dernière mise à jour le 1er janvier 2013
Notre premier pas sera d’utiliser D3 pour créer un nouvel élément DOM. En général, pour faire de la visualisation de données, on utilisera plutôt un objet SVG, mais on va commencer simple et créer juste un paragraphe p.
Commençons avec cette page HTML :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>D3 Test</title>
<script type="text/javascript" src="d3/d3.v3.js"></script>
</head>
<body>
<script type="text/javascript">
// Votre joli code D3 viendra se loger ici
</script>
</body>
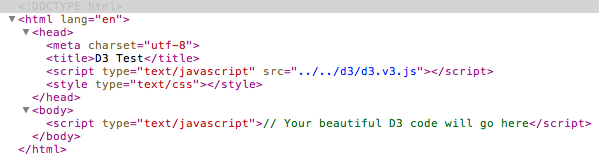
</html>Ok, ça a l’air de rien, mais ouvrez votre inspecteur web et vous devriez voir quelque chose comme ça :

Dans votre fichier HTML, remplacez le commentaire entre les balises script par :
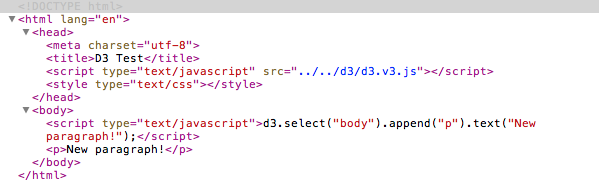
d3.select("body").append("p").text("New paragraph!");Enregistrez et rafraîchissez, et voilà ! Il y a du texte là où notre page était vide, et dans l’inspecteur web :

Vous voyez la différence ? Il y a, maintenant, un nouvel élément paragraphe p qui a été généré à la volée ! Ça paraît pas très excitant de prime abord, mais on utilisera bientôt une technique similaire pour générer des dizaines, voire des centaines, d’éléments, chacun correspondant à une partie de votre ensemble de données.
Essayons de comprendre ce qu’il s’est passé. Dans l’ordre, on a :
- Appelé la méthode select de D3. Elle sélectionne un seul élément du DOM à partir d’un sélecteur CSS. (On a sélectionné l’élément body.)
- Créé un nouvel élément p, et on l’a ajouté à la fin de notre sélection, donc juste avant la balise fermante </body>.
- Défini le texte de ce nouveau paragraphe vide à “Nouveau paraphe !”
- Tous ces petits points qui font partie de la syntaxe en chaîne de D3.