Lien vers le tutoriel original : http://alignedleft.com/tutorials/d3/binding-data
Lier les données
Dernière mise à jour le 30 décembre 2012
Qu’est-ce que le binding, et pourquoi je voudrais l’appliquer à mes données ?
La visualisation de données est un processus qui consiste à lier des données (mapping data) à une représentation graphique. Des données en entrée, des propriétés visuelles en sortie. Les nombres plus grand donneront peut-être des barres plus grandes, ou des catégories spéciales donneront des couleurs plus claires. C’est vous qui définissez les règles de liaison (mapping rules).
Avec D3, on lie les valeurs de nos données en entrée aux éléments du DOM. Le binding c’est comme “attacher” ou associer des données à des éléments spécifiques, pour que vous puissiez y faire référence, plus tard, dans des règles de liaison. Sans l’étape du binding, on aurait un ensemble d’éléments DOM sans données attachées. Personne ne veut de ça.
Dans une liaison
On utilise la méthode selection.data() de D3 pour lier des données à des éléments DOM. Mais il y a deux choses à mettre en place, avant que l’on puisse lier des données :
- Les données
- Une sélection d’éléments DOM
Une chose à la fois.
Les données
D3 est intelligent lorsqu’il s’agit de gérer différents types de données. Il acceptera tous les tableaux de nombres, de chaînes de caractères ou d’objets (eux-mêmes pouvant contenir d’autres tableaux ou des paires clé/valeur). Il peut gérer du JSON (et du GeoJSON) sans aucun soucis, et possède même une méthode intégrée (built-in) pour vous aider à charger des fichiers CSV.
Mais pour garder les choses simples, on va débuter avec un tableau de nombres. Voilà notre ensemble de données :
var dataset = [ 5, 10, 15, 20, 25 ];Faites votre sélection
D’abord, vous devez décider ce que vous voulez sélectionner. À quels éléments vos données seront associées ? Encore une fois, on va rester super simple et dire que l’on veut un nouveau paragraphe pour chaque élément de notre ensemble de données. Vous vous imaginerez donc que quelque chose dans ce genre pourrait vous être utile
d3.select("body").selectAll("p")et vous auriez raison, mais y’a un hic : Les paragraphes que l’on veut créer n’existent pas encore. Ça nous amène à un des causes courrantes de confusion avec D3 : Comment peut-on sélectionner des éléments qui n’existent pas encore ? Restez avec moi, car la réponse requiert que vous vous tordiez un peu l’esprit.
La réponse se trouve dans enter(), une méthode vraiment magique. Voilà le code final pour notre exemple, que je vais expliquer :
d3.select("body").selectAll("p")
.data(dataset)
.enter()
.append("p")
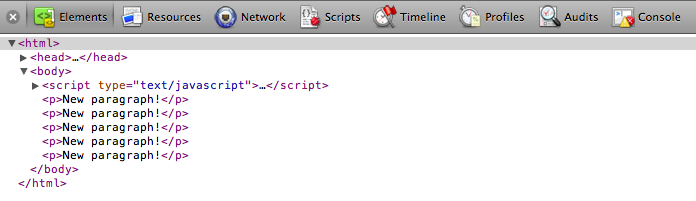
.text("New paragraph!");Jetez un oeil à cette page de démo. Vous verrez cinq nouveaux paragraphes, chacun avec le même contenu. Voilà ce qui se passe.
d3.select(“body”) — Trouve l’élément body dans le DOM et transmet sa référence au prochain maillon de la chaîne.
.selectAll(“p”) — Sélectionne tous les paragraphes dans le DOM. Comme aucun paragraphe n’existe pour l’instant, ça retourne une sélection vide. Voyez cette sélection vide comme représentant les paragraphes qui vont bientôt exister.
.data(dataset) — Compte et analyse les valeurs des données. Il y a cinq valeurs dans notre ensemble de données, donc à partir de là, tout ce qui se passe sera exécuté cinq fois, une fois par valeur.
.enter() — Pour créer de nouveaux éléments liés à des données, on doit utiliser la méthode enter(). Cette méthode jette un oeil au DOM, puis aux données qui lui ont été transmises. S’il y a plus de données que d’éléments DOM correspondants, alors enter() crée un nouvel élément placeholder sur lequel vous pourrez faire jouer votre magie. Elle transmet ensuite une référence à ce nouveau placeholder au prochain maillon de la chaîne.
.append(“p”) — Prend la sélection placeholder créée par enter() et insère un élément p dans le DOM. Hourra ! Elle transmet ensuite une référence de l’élément qu’elle vient de créer au prochain maillon de la chaîne.
.text(“New paragraph!”) — Prend la référence au nouvellement créé p et insère un texte.
Lié et déterminé
Ok ! Toutes nos données ont été lues, analysées, et liées aux nouveaux éléments p que l’on a créés dans le DOM. Vous ne me croyez pas ? Retournez voir la page de démo et ouvrez l’inspecteur web.

Okay, je vois cinq paragraphes, mais où sont les données ? Cliquez sur Console, tapez la ligne de code suivante et appuyez sur entrée :
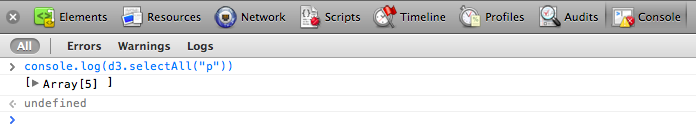
console.log(d3.selectAll("p"))
Un tableau ! Cliquez sur le petit triangle gris, qui permet d’en révéler plus :

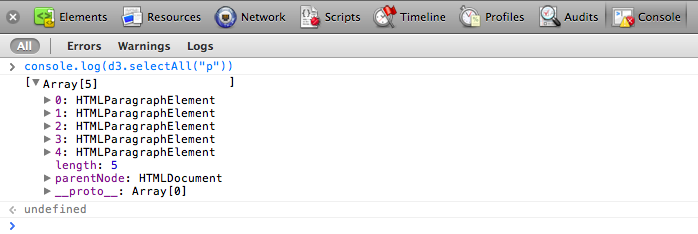
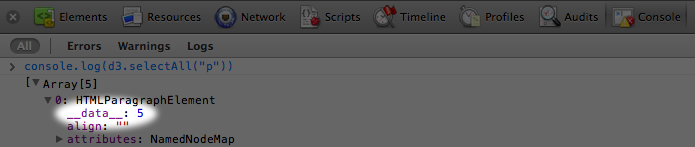
Notez les cinq paragraphes HTMLParagraphElements, numérotés de 0 à 4. Cliquez sur le triangle révélateur à côté du premier (numéro zéro).

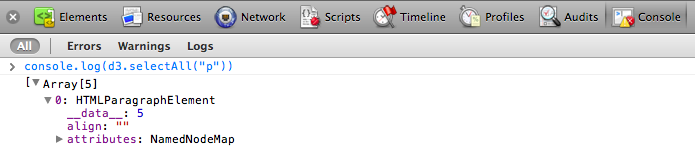
Vous voyez ? Est-ce que vous le voyez ? J’ai du mal à contenir mon excitation. Et voilà :

Notre première valeur, le nombre 5, apparaît dans la propriété __data__ du premier paragraphe. Cliquez sur les autres paragraphes, et vous verrez qu’ils contiennent eux aussi une propriété __data__ qui a pour valeur : 10, 15, 20, et 25, comme on vient de le spécifier.
Lorsque D3 lie des données à un élément, cette donnée n’existe pas dans le DOM, mais elle existe en mémoire comme une propriété __data__ de cet élément. Et la console vous permet de confirmer si vos données ont été liées ou pas.
Vos données sont prêtes. Faisons quelque chose avec.