Lien vers le tutoriel original : http://alignedleft.com/tutorials/d3/the-power-of-data
La puissance de data()
Dernière mise à jour le 30 décembre 2012
On s’est quitté la dernière fois avec un simple graphique à barres, dessiné avec des divs et généré à partir d’un ensemble de données lui-même assez simple.
var dataset = [ 5, 10, 15, 20, 25 ];
C’est cool, mais dans le monde réel les données ne ressemble jamais à cela. Modifions nos données.
var dataset = [ 25, 7, 5, 26, 11 ];
On est pas limité à cinq éléments de données, bien sûr. Ajoutons en plus!
var dataset = [ 25, 7, 5, 26, 11, 8, 25, 14, 23, 19,
14, 11, 22, 29, 11, 13, 12, 17, 18, 10,
24, 18, 25, 9, 3 ];
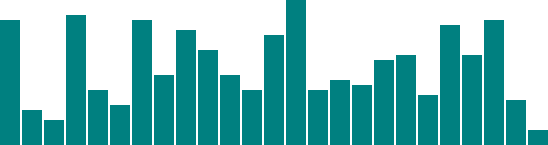
Vingt-cinq éléments de données à la place de cinq ! Comment est-ce que D3 arrive à étendre notre graphique lorsque c’est nécessaire ?
d3.select("body").selectAll("div")
.data(dataset) // <-- La réponse se trouve ici !
.enter()
.append("div")
.attr("class", "bar")
.style("height", function(d) {
var barHeight = d * 5;
return barHeight + "px";
});Donnez à data() dix valeurs, et elle itèrera dix fois. Donnez lui en un million, elle itèrera un million de fois. (Il faut juste être patient.)
C’est la puissance de data() — être assez intelligente pour itérer sur toute la taille de l’ensemble de données que vous lui donnez, exécutant chaque méthode qui la suive dans la chaîne, en mettant à jour le contexte dans lequel la méthode opère, de manière à ce que d référence toujours l’élément de données courant à ce moment de la boucle.
Cela peut sembler un peu ardu, mais si ça n’a pas encore de sens pour vous, ça en aura bientôt. Je vous encourage à copier le code HTML des pages d’exemple du dessus, et à modifier les valeurs de dataset, puis notez comment le graphique réagit.
Rappelez-vous, les données mènent (drive) la visualisation — pas l’inverse.
Données aléatoires
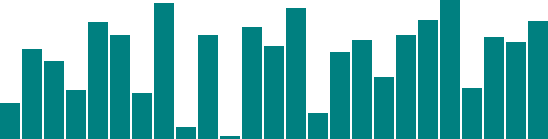
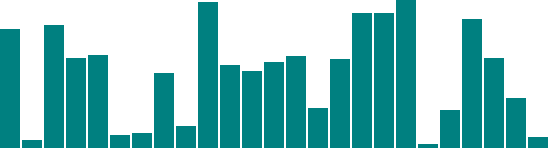
Il est quelquefois marrant de générer des données aléatoires, pour tester ou juste pour faire son geek. C’est ce que je viens de faire ici. Rechargez plusieurs fois et voyez comment les barres changent à chaque fois.



Regardez les sources, vous verrez ce code :
var dataset = []; // Crée un tableau vide
for (var i = 0; i < 25; i++) { // Itère 25 fois
var newNumber = Math.random() * 30; // Nouveau nombre aléatoire (0-30)
dataset.push(newNumber); // Ajoute le nouveau nombre au tableau
}Ce code n’utilise aucune méthode de D3 ; c’est juste du JavaScript. Sans rentrer dans les détails, ce code :
- Crée un tableau vide appelé dataset.
- Démarre une boucle for, qui s’execute 25 fois.
- Chaque fois, elle génère un nombre aléatoire qui a une valeur comprise entre 0 et 30.
- Ce nouveau nombre est ajouté au tableau dataset. (push() est une méthode de tableau qui ajoute une valeur à la fin d’un tableau.) Juste pour voir, ouvrez la console JavaScript et tapez console.log(dataset). Vous devriez voir le tableau avec ses 25 valeurs.

Notez que ce sont tous des nombres décimaux ou valeurs flottantes (14.793717765714973), et non des nombres entiers (14) comme on avait à l’origine. Pour cet exemple, les décimales ne posent pas de problème, mais si vous avez besoin de nombres entiers, vous pouvez utiliser la méthode JavaScript Math.round(). Par exemple, vous pouvez entourer le générateur de nombres aléatoires
var newNumber = Math.random() * 30;comme suit :
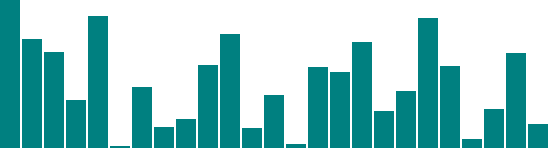
var newNumber = Math.round(Math.random() * 30);Essayez-le ici, et utilisez la console pour vérifier que les nombres ont bien été arrondis en entier :

Pour la suite, on s’étendra sur les possibilités visuelles qu’offre SVG.